hexo使用指南
1.在本地创建文章
1 | hexo new "文章标题" |
2.生成发布
1 | hexo g #生成页面 |
3.预览页面
1 | hexo s #在本地生成预览页面 |
4.在source目录下,执行下面命令,建立标签页
1 | hexo new page "tags" |
5.在hexo文章中插入图片
在config.yaml文件中更改一下配置:
1 | post_asset_folder: true |
此时创建文章会生成新的同名文件夹,但引用却很麻烦
因此要使用插件hexo-renderer-marked
使用命令
1 | npm install hexo-renderer-marked |
进行安装,之后
在config.yaml文件中更改一下配置:
1 | post_asset_folder: true |
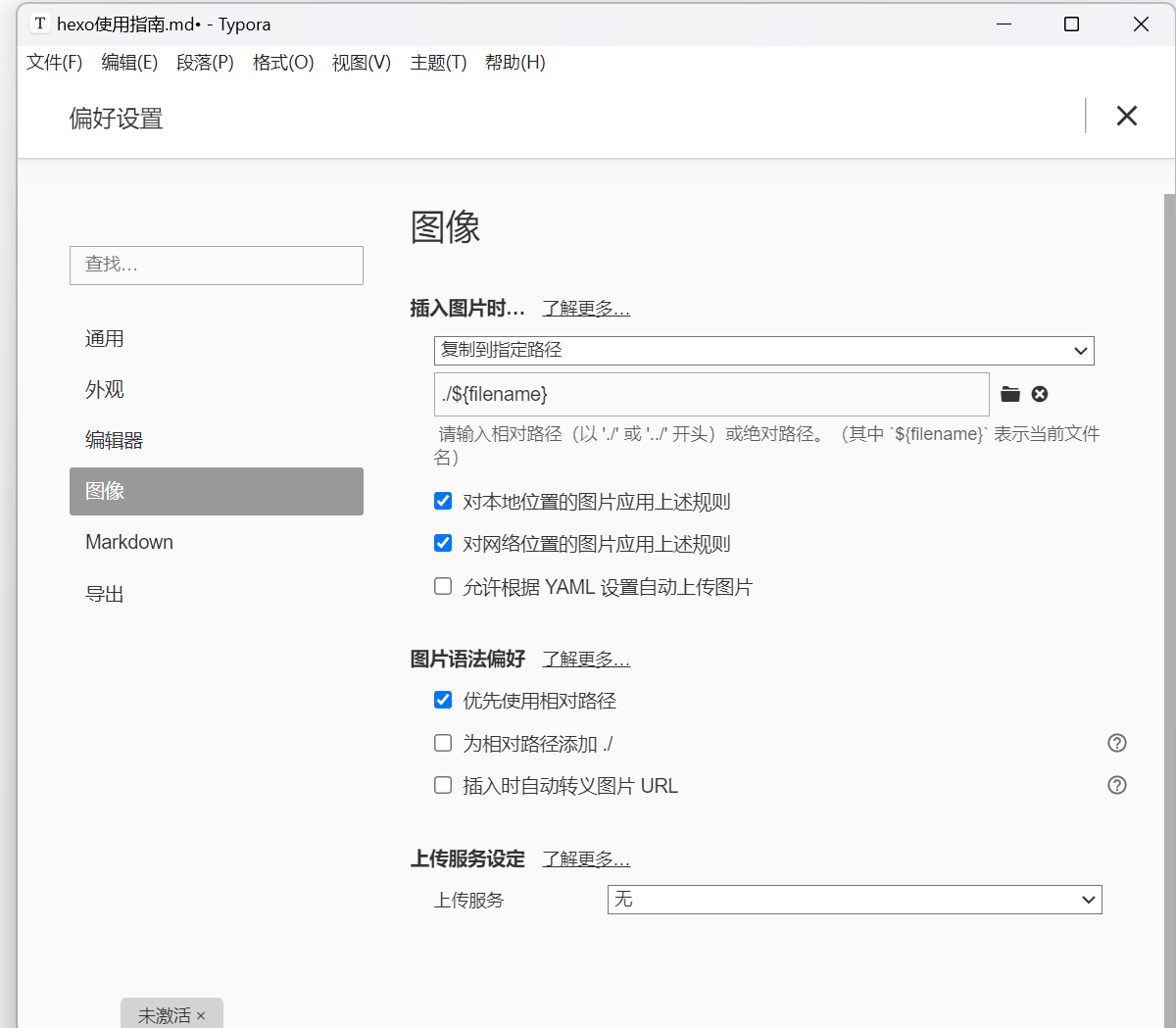
在typora中系修改如下配置(文件—偏好设置)

这样无论是插入的本地图片还是网络图片都会变为
1 |  |
的样式
解决!
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Don_Joshua's Blog!